Aplikacje mobilne są koniecznością dla wielu nowoczesnych firm, ponieważ zapewniają stały i wygodny kontakt z konsumentem. Nie wystarczy jednak stworzyć dobry produkt – trzeba jeszcze przyciągnąć do niego użytkowników App Store i zainteresować ich instalacją. Skuteczna i dobrze zaplanowana strategia ASO pozwoli ci odpowiednio zoptymalizować twoją aplikację lub grę mobilną. Z jej pomocą będziesz w stanie zaprezentować niezbędne elementy tekstowe i wizualne, takie jak ikona gry mobilnej, zrzuty ekranu i podgląd wideo, w odpowiedni sposób, aby przyciągnąć użytkownika na miejsce.
Nasz doświadczony zespół Asolytics nieustannie aktualizuje informacje na temat tego, co dzieje się obecnie w świecie ASO i przedstawia najnowsze spostrzeżenia na temat tego, jak najlepiej wykorzystać elementy tekstowe i zasoby kreatywne w sklepie z aplikacjami. Ta prosta instrukcja ma na celu nauczenie Cię optymalizacji wizualizacji strony produktu dla App Store, dzięki czemu Twoja aplikacja lub gra będzie bardziej widoczna i możliwa do pobrania. Aby dowiedzieć się, jak zoptymalizować wizualizacje dla Google Play, przeczytaj nasz przewodnik Optymalizacja wizualizacji Google Play: Ikony, zrzuty ekranu i filmy.
Czytaj dalej, aby poznać odpowiedzi na poniższe pytania:
- Dlaczego odpowiednia prezentacja wizualna w App Store ma znaczenie?
- Co sprawia, że proces optymalizacji App Store jest tak istotny?
- Jak zaprojektować stronę produktu, aby aplikacja była oglądana, pobierana, używana i wysoko oceniana?
Table of Contents
Dlaczego ASO ma duże znaczenie?
Statystycznie, zoptymalizowana semantycznie i wizualnie strona produktu potrzebuje mniej niż 3 sekundy, aby przyciągnąć uwagę użytkownika i zachęcić go do dalszej eksploracji. To właśnie te kilka sekund często wpływa na decyzję o instalacji. W związku z tym konkurencja między produktami App Store o podobnych cechach nigdy nie była bardziej intensywna i będziesz musiał wykonać znakomitą pracę badawczą i analityczną oraz głęboko wykorzystać swoje zasoby kreatywne, aby wyróżnić swój produkt z tłumu.
Aby strona produktu w sklepie z aplikacjami zwiększała konwersje i mogła konkurować z najlepszymi aplikacjami na iPhone’a, musi być widoczna, łatwa do znalezienia i atrakcyjna. To wiele, czego można oczekiwać od pojedynczej strony, ale tak działa marketing w sklepie z aplikacjami i musimy się do tego dostosować. Na szczęście eksperci Asolytics są tutaj, aby przeprowadzić Cię przez wszystkie aspekty procesu optymalizacji wizualnej stron produktów App Store. Porozmawiamy o różnych elementach graficznych strony aplikacji, wyjaśnimy, które techniki ASO pomagają zwiększyć liczbę instalacji i przedstawimy zalecenia dotyczące wymagań graficznych. Zapnij pasy i pozwól nam zacząć zabawę!
Kluczowa terminologia ASO:
- ASO (App Store Optimization) to zestaw środków mających na celu poprawę wykrywalności aplikacji i gier w sklepach mobilnych. ASO sprawia, że aplikacja jest bardziej widoczna dla użytkowników, zwiększa liczbę pobrań i – co najważniejsze – zwiększa współczynnik konwersji produktu w sklepie z aplikacjami. Przygotowaliśmy dla Ciebie szczegółowy artykuł na temat tego, czym jest ASO, po przeczytaniu którego będziesz w stanie jakościowo zoptymalizować swoje aplikacje.
- Zasoby kreatywne to zbiór elementów graficznych – ikona aplikacji gry, zrzuty ekranu i podgląd wideo aplikacji – używanych do wizualnego zaprezentowania produktu mobilnego użytkownikowi sklepu z aplikacjami i zachęcenia go do zainstalowania aplikacji.
Jak wspomniano powyżej, trzy najważniejsze aspekty, na których powinieneś skupić swoje wysiłki w zakresie optymalizacji wizualnej ASO, to ikony, zrzuty ekranu i filmy. Przyjrzyjmy się teraz, czym one są, jakie wymagania nakładają różne sklepy z aplikacjami na te grafiki i jak wpływają one na konwersję.
Ikona aplikacji
Ikona jest pierwszym elementem graficznym projektu strony produktu, z którym użytkownicy wchodzą w interakcję; z tego powodu odgrywa kluczową rolę w tworzeniu korzystnego pierwszego wrażenia. Ikona musi być żywa i zapadająca w pamięć, aby wyróżnić produkt na tle konkurencji. Ulepszenie jej wizualnie da ci największą szansę na przyciągnięcie uwagi użytkownika w locie.

Naprawdę fajne ikony gier są nie tylko atrakcyjne i unikalne – pomagają również użytkownikowi zrozumieć cel i wartość aplikacji lub gry bez konieczności otwierania pełnego opisu i czytania o nich. Pracując nad ikoną aplikacji, pamiętaj o tych sugestiach:
- Skupienie się na jednym obiekcie
Kluczem do sukcesu jest prostota i zaangażowanie. Pomóż użytkownikowi zrozumieć, co oferuje twój produkt, skupiając jego uwagę tylko na jednej funkcji, wyraźnej przewadze aplikacji lub jednej głównej postaci w grze.
- Nie wstawiaj tekstu
Ponieważ rozmiar ikon w sklepie z aplikacjami jest dość ograniczony, odczytanie dowolnego tekstu umieszczonego na nich może stanowić problem dla użytkownika. Poza tym, umieszczenie nazwy aplikacji na ikonie sprawia, że wygląda ona na niepotrzebnie ściśniętą i stanowi poważne wyzwanie dla dalszej lokalizacji.
- Używaj żywych i kontrastujących kolorów i odcieni.
Spraw, by centralny obiekt ikony aplikacji kontrastował z tłem. Wybierz ciemne tło dla jasnego lub średniego obiektu i odwrotnie. Pamiętaj, że przezroczyste tło pozbawia cię niewielkiej przestrzeni na kreatywne zasoby.
- Spraw, by ikona aplikacji była łatwa do rozpoznania
Ikona gry lub aplikacji, która sprawia, że użytkownicy zgadują, na co patrzą, nie jest dobra. Postaraj się zaprojektować ikonę, którą bez większego wysiłku będzie można powiązać z Twoją marką lub grą.
Poniżej znajduje się kilka wskazówek i wymagań dotyczących tworzenia świetnych ikon gier dla Apple App Store.
Wskazówki dla Apple App Store: gdy postępujesz zgodnie z wytycznymi dotyczącymi ikon iOS, celem jest opracowanie atrakcyjnej estetyki spójnej z tożsamością marki, głównymi funkcjami gry lub podstawowymi funkcjami aplikacji.
- Rozmiar: 512*512 pikseli/1024*1024 pikseli.
- Format: PNG, JPG.
- Kształt: Kwadratowy, bez zaokrąglonych rogów.
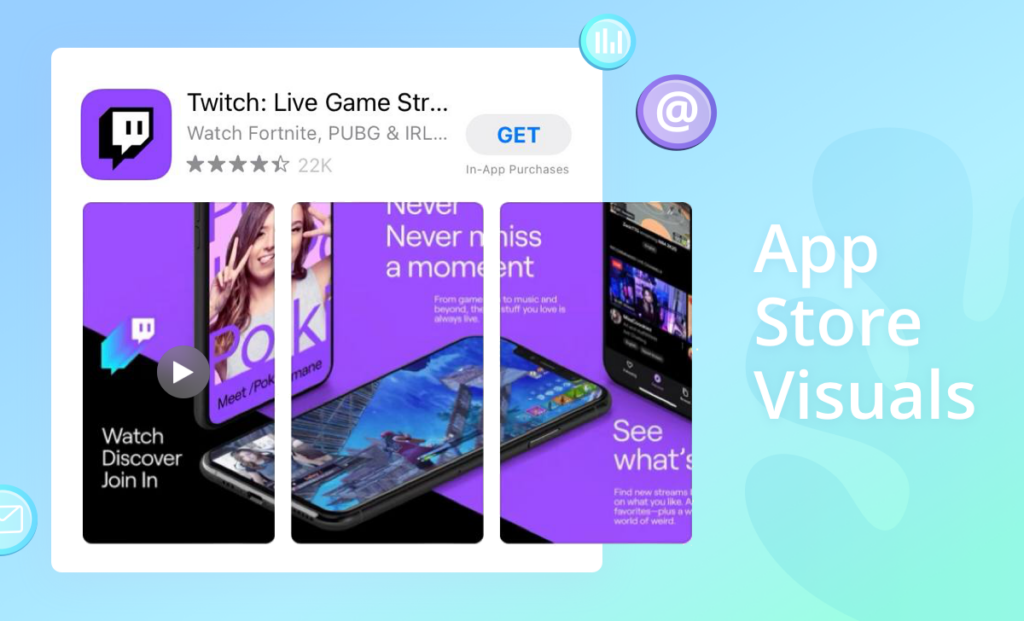
Zrzuty ekranu aplikacji
Zrzuty ekranu, które zajmują do 75% wizualizacji strony produktu w sklepie z aplikacjami, są jednymi z najcenniejszych zasobów wizualnych w arsenale deweloperów. Odgrywają one kluczową rolę w pomaganiu użytkownikom w podjęciu decyzji, czy gra lub aplikacja jest warta pobrania. W związku z tym uważne analizowanie i dostosowywanie zrzutów ekranu sklepu z aplikacjami może mieć ogromny wpływ na współczynnik konwersji strony produktu aplikacji. Oto kilka wskazówek, którymi należy się kierować podczas tworzenia zrzutów ekranu z gier mobilnych:
- Przekaż główną ideę swojej aplikacji lub gry na pierwszym zrzucie ekranu.
Zrzuty ekranu muszą być trafne i prawdziwe oraz prezentować najlepsze funkcje aplikacji lub najbardziej efektowne sceny z gry. Idealnie byłoby, gdyby użytkownicy byli w stanie powiedzieć, co robi aplikacja i jaką wartość oferuje, patrząc tylko na pierwszy zrzut ekranu AppStore.
- Przekształć zrzuty ekranu w fascynującą historię
Łączenie zrzutów ekranu za pomocą jednej, wciągającej fabuły jest bardziej skuteczną techniką niż korzystanie z serii samodzielnych obrazów. Możesz eksperymentować z podstawą takiego opowiadania historii – na przykład spróbuj podzielić obrazy, które przekazują tę samą wiadomość lub rozważ użycie tego samego projektu tła dla wszystkich zrzutów ekranu.
- Podpisy powinny być krótkie, rzeczowe i czytelne.
Każdy tekst, który zdecydujesz się umieścić na zrzutach ekranu, powinien być widoczny, zwięzły i odpowiedni. Małe czcionki i zbyt długie zdania mogą zepsuć moment zacieśniania więzi między użytkownikiem a aplikacją na samym początku.
- Zlokalizuj swoją grafikę, aby zbudować lepsze relacje z międzynarodową publicznością.
Przetłumacz tekst swoich zrzutów ekranu, a także przeprowadź badania dotyczące docelowych odbiorców, aby upewnić się, że zrzuty ekranu są odpowiednie dla innych kultur i tradycji.
Poniżej znajdują się bardziej szczegółowe wytyczne i wymagania dotyczące generowania niesamowitych zrzutów ekranu aplikacji i gier.
Wskazówki dla Apple App Store: w trybie pionowym sklep z aplikacjami wyświetla trzy zrzuty ekranu w wynikach wyszukiwania, podczas gdy tylko pierwszy poziomy zrzut ekranu pojawi się w wynikach wyszukiwania po wybraniu trybu poziomego. Jeśli planujesz użyć poziomego zrzutu ekranu dla swojej gry mobilnej, upewnij się, że oddaje on najbardziej widoczną cechę Twojego produktu.
- Rozmiar: 1-10 zrzutów ekranu o rozmiarach 6,5″ (iPhone XS Max/XR), 5,5″ (iPhone 6, 7, 8 Plus) i 12,9″ (iPad Pro 2 i 3). W przypadku innych modeli urządzeń, które wymagają innego rozmiaru zrzutu ekranu aplikacji, zrzuty ekranu zostaną automatycznie zmniejszone przez platformę.
- Format: PNG lub JPEG w orientacji pionowej lub poziomej.
Podgląd aplikacji / filmy promocyjne
Szukając nowej aplikacji do zainstalowania, niektórzy użytkownicy przeglądają zrzuty ekranu, podczas gdy inni decydują się na dogłębne przestudiowanie dostępnego wideo. Wciągający krótki film pokazujący, jak działa Twój produkt i czym różni się od innych, może zaoferować użytkownikowi bardziej wciągające i interaktywne doświadczenie. Filmy pokazowe App Store są szczególnie przydatne dla twórców gier mobilnych. Z ich pomocą użytkownicy mogą lepiej zrozumieć kluczowe aspekty produktu, sprawdzić, czy należy on do preferowanego przez nich gatunku, ocenić jego potencjał rozrywkowy, zapoznać się nieco z jego mechaniką itp.
Oto coś, o czym należy pamiętać podczas pracy nad podglądem aplikacji dla App Store:
- Niech wideo tworzy spójną i znaczącą historię.
Zaoferuj użytkownikom obraz podróży, którą odbędą, jeśli zainstalują Twój produkt. Pokaż użytkownikom, jakich kamieni milowych powinni się spodziewać po drodze i jaki jest ostateczny cel podróży.
- Zachowaj angażującą prostotę dla użytkowników
Wykorzystanie wideo do przekazania widzom prostego, dobrze skrojonego i pomocnego komunikatu jest zawsze lepsze niż pakowanie go w wyszukane i przytłaczające wizualizacje. Twoim celem jest stworzenie strawnego produktu wideo, który odpowiada na dwa proste pytania: Do czego służy aplikacja? Dlaczego muszę ją zainstalować?
- Skoncentruj się na pokazaniu zalet, a nie na wymienianiu funkcji.
Wyjaśnij użytkownikowi główne zalety swojego produktu, zamiast po prostu wymieniać jego kluczowe cechy i pozwalać mu zgadywać.
- Nie odnosić się do konkretnych wydarzeń lub gorących tematów
Nie wspominaj o żadnych rozpoznawalnych wydarzeniach w swoim filmie, aby uniknąć konieczności ponownego tworzenia go po zmianie dnia.
Wskazówki dla Apple App Store: w Apple App Store deweloperzy mogą publikować krótkie filmy o długości do 30 sekund, przedstawiające szczegółowy przegląd tego, czego użytkownicy doświadczą po pobraniu aplikacji lub gry. Podglądy aplikacji na iOS mogą być kierowane tylko do jednego regionu, dlatego najlepiej jest stworzyć angażujący animowany film bez tekstu, aby dotrzeć do szerszej publiczności.
- Długość: 15-30 sekund.
- Rozdzielczość: pozioma lub pionowa, zależna od urządzenia – zwykłe iPhone’y (1080*1920 lub 1920*1080), iPhone X (886*1920 lub 1920*886), iPad (1200*1600 lub 1600*1200).
- Rozszerzenia: mov, m4v, mp4.
Więcej informacji na temat tworzenia zasobów sklepu z aplikacjami dla aplikacji i gier na iOS można znaleźć na oficjalnej stronie Apple App Store.
Najczęstsze błędy, których należy unikać podczas optymalizacji wizualizacji w App Store
Oto niektóre z najczęstszych błędów, których należy unikać w strategii optymalizacji sklepu z aplikacjami wizualnymi:
- Brak lokalizacji kreatywnych materiałów wizualnych dla wielu rynków i odbiorców. Nie korzystając z lokalizacji na różne języki, pozbawiasz się dostępu do znacznej części odbiorców.
- Brak wprowadzania regularnych zmian. ASO nie jest jednorazową czynnością, ale systematyczną i ciągłą pracą nad poprawą widoczności aplikacji i możliwości pobrania produktu w sklepie z aplikacjami. Aby Twoje wysiłki promocyjne zakończyły się sukcesem, musisz monitorować najnowsze trendy i odpowiednio ulepszać swoją aplikację.
- Wprowadzanie zbyt wielu zmian na raz. W ten sposób nigdy nie zrozumiesz, które z podjętych działań okazały się nieskuteczne, a które pomogły poprawić docelowe wskaźniki KPI. Najlepiej jest wprowadzać jedną zmianę na raz i dokonać kompleksowej oceny jej wydajności przed przejściem do następnego działania.
- Podejmowanie decyzji na podstawie nieprawidłowych danych. Dokładnie sprawdź dane wejściowe optymalizacji i korzystaj z wielu źródeł danych, aby uzyskać realistyczne i ważone szacunki, na których będziesz opierać swoje kampanie marketingowe.
- Ignorowanie testów A/B. Testowanie zasobów kreatywnych ma kluczowe znaczenie dla określenia, co działa najlepiej w celu zwiększenia konwersji. Aby efektywnie korzystać z zewnętrznego rozwiązania, dowiedz się, jak testować A/B ikonę swojej aplikacji.
Podsumowując
- Strony produktowe w App Store to szansa dla Twojej marki, aby pochwalić się swoją unikalnością, kreatywnością i użytecznością, a także przyciągnąć uwagę nowych użytkowników, przekonując ich do pobrania Twojej gry mobilnej lub aplikacji. Jeśli regulamin sklepu nie ogranicza twojej kreatywności przy projektowaniu strony produktu, zbuduj niezwykłą i angażującą podróż klienta dla swoich użytkowników.
- Twoje kreatywne wizualizacje muszą ostatecznie służyć jednemu celowi – komunikować, w jaki sposób Twój produkt mobilny zmieni i poprawi życie jego użytkowników. Możesz być dumny z tego, że dopracowałeś swój interfejs i wdrożyłeś kilka wymyślnych funkcji, ale dla użytkownika końcowego najważniejsza jest całość doświadczenia, więc skup się na tym.
- Niektóre osoby zaangażowane w optymalizację strony produktu w App Store nie doceniają znaczenia poprawy wizualnej strony rzeczy. Zamiast tego często wolą skoncentrować swoje najlepsze wysiłki wyłącznie na słowach kluczowych, co prowadzi do tego, że ich strategia ASO nie osiąga zamierzonego celu. Nie popełnij błędu: w marketingu aplikacji mobilnych wygląd jest równie ważny. Korzystając z zaleceń dostarczonych przez zespół Asolytics, masz gwarancję, że Twoja następna kampania ASO będzie niesamowita!